Arquitetura do Software
A arquitetura de software escolhida para o projeto consiste em um Aplicativo Web Progressivo (Progressive Web App ou PWA em inglês) se comunicando com a placa ESP32, responsável pelo controle do fogão, via Bluetooth. O PWA foi escolhido devido à sua capacidade de oferecer uma experiência semelhante a um aplicativo nativo, mas com a conveniência de uma aplicação web. Isso permite que os usuários desfrutem de recursos como notificações push, funcionamento offline e outros benefícios normalmente associados a aplicativos nativos. Como resultado, podemos fornecer uma experiência consistente em diferentes plataformas, simplificando o desenvolvimento e aumentando a acessibilidade para nossos usuários. O PWA pode ser baixado em qualquer dispositivo móvel independente do sistema operacional, desde que tenham acesso a um navegador que suporte PWA.
O PWA será elaborado usando o modelo MVC, que, segundo Suharjito e Sunardi, divide uma aplicação em três partes: Model (responsável pela lógica do sistema), View (interface do sistema com o usuário) e Controller (responsável pelas alterações que aparecem na View). Esse padrão será adotado devido à divisão de responsabilidades entre diferentes camadas da aplicação, facilitando a compreensão e manutenção do código.
A opção pela comunicação via Bluetooth foi feita devido à sua capacidade de permitir que o usuário utilize as funcionalidades do software sem depender de uma conexão Wi-Fi.

Tecnologias
Ao selecionar as tecnologias para este projeto, levamos em consideração diversos aspectos críticos. Em primeiro lugar, revisamos o nível de competência e a experiência da equipe. Em seguida, examinamos a disponibilidade de suporte e recursos oferecidos pela comunidade de desenvolvedores, além de verificar se cada tecnologia era adequada para resolver o problema. Com base nessa avaliação, decidimos usar as seguintes tecnologias:
JavaScript e React
O JavaScript é uma das linguagens de programação mais populares para desenvolvimento web. Sua flexibilidade e amplo uso fazem dele uma excelente escolha para criar experiências interativas em uma variedade de plataformas. O JavaScript pode ser usado para desenvolvimento de frontend e backend, suportando desde simples páginas web até complexos sistemas de software.
O React é uma biblioteca JavaScript projetada para criar interfaces de usuário. Ele é amplamente utilizado para desenvolvimento de páginas web e também para a criação de aplicativos móveis híbridos, que são construídos com tecnologias web, mas rodam como aplicativos nativos em dispositivos móveis. Neste projeto, o React será usado para construir um Aplicativo Web Progressivo (PWA), que combina a facilidade de uma aplicação web com recursos de aplicativos nativos, como notificações push ou conexão bluetooth, e sua natureza híbrida permite que funcionem em diferentes sistemas operacionais sem ajustes ou compilações adicionais.
Motivação
Escolhemos JavaScript e React para este projeto devido à sua popularidade, flexibilidade e capacidade de criar experiências interativas.
JavaScript é uma escolha versátil, sendo usado tanto no frontend quanto no backend, possui diversas bibliotecas as quais podem ser usadas além de uma vasta documentação.
O React, por sua vez, é ideal para construir interfaces de usuário eficientes e escaláveis, combinadas com a configuração de um Progressive Web Application (PWA), supre todas as necessidades do projeto.
C++ e Arduino Framework
O Arduino Framework é uma plataforma amplamente utilizada para a programação de dispositivos embarcados, como a placa ESP32. Baseada em C++, a plataforma oferece uma variedade de bibliotecas prontas para uso, o que facilita a integração com sensores e outros componentes de hardware. No contexto deste projeto, a escolha do C++ e do Arduino Framework foi motivada por sua flexibilidade, bem como pela familiaridade da equipe com a arquitetura e pelo nível de experiência com essas tecnologias.
O uso dessas tecnologias nos permite configurar a placa ESP32 para responder a comandos via Bluetooth e executar operações necessárias para o controle de um fogão. Além disso, o Arduino Framework e o C++ são utilizados para criar o firmware do display, que também possui uma ESP32 integrada. Isso permite o desenvolvimento de uma interface que reage a toques, bem como a comunicação entre o display e a ESP32. A comunidade ativa do Arduino Framework oferece um amplo suporte e uma rica gama de recursos, facilitando a resolução de problemas e a implementação de novas funcionalidades. Com o C++ e o Arduino Framework, é possível criar um sistema estável, adaptável e capaz de atender aos requisitos do projeto.
Motivação
A escolha do Arduino Framework e C++ se deve à flexibilidade, ampla disponibilidade de bibliotecas e à experiência prévia da equipe. Essas tecnologias nos permitem configurar a ESP32 para responder a comandos via Bluetooth, controlar o fogão e estabelecer a conexão entre a ESP e o celular do usuário.
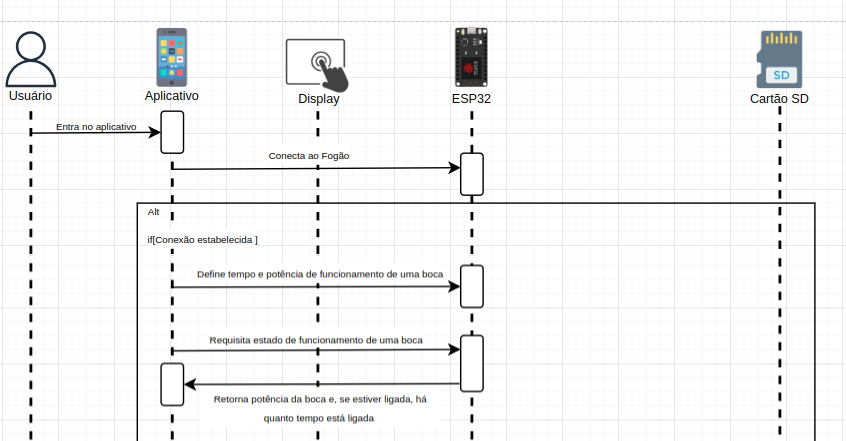
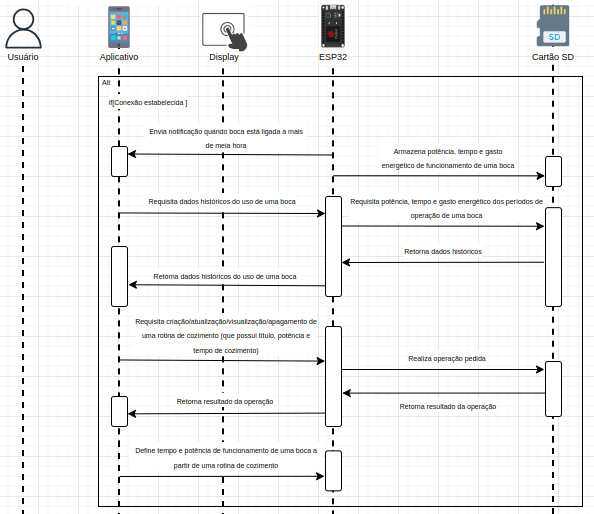
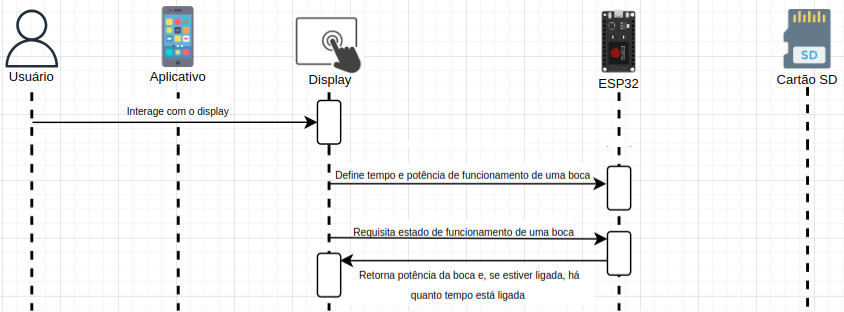
Diagrama de Sequência
Guedes [1] define um diagrama de sequência como "diagrama comportamental que preocupa-se com a ordem temporal em que as mensagens são trocadas entre os objetos envolvidos em um determinado processo". O presente trabalho optou por adicionar esse diagrama como parte da documentação do projeto para declarar as ações que um usuário poderá realizar no produto desenvolvido e os objetos envolvidos nas ações. As duas primeiras partes do diagrama estão representadas nas figuras abaixo.


Essas primeiras partes do diagrama mostram as operações que um usuário pode realizar no aplicativo. É importante ressaltar que a maioria dessas ações exige que o aparelho do usuário consiga se comunicar com a placa ESP32 do fogão via Bluetooth, portanto o usuário precisa estar ao alcance do sinal Bluetooth da ESP32 para realizar as ações especificadas no diagrama. A última parte do diagrama de sequência está representada na figura abaixo. A imagem especifica as operações que o cliente pode realizar no fogão ao interagir direto com o display do fogão, sem precisar usar um aparelho celular. Uma observação é que garantimos que todas as funções básicas de um fogão possam ser usadas mesmo que o cliente esteja sem um celular ou não consiga se conectar ao aparelho pelo Bluetooth.

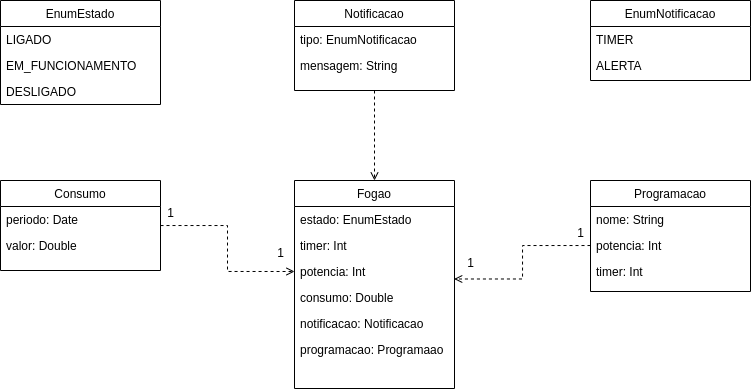
Diagrama de Classes
O diagrama de classes é uma representação visual das classes em um sistema, juntamente com seus atributos, métodos e relacionamentos. Ele mostra como as classes estão organizadas e como elas interagem umas com as outras.

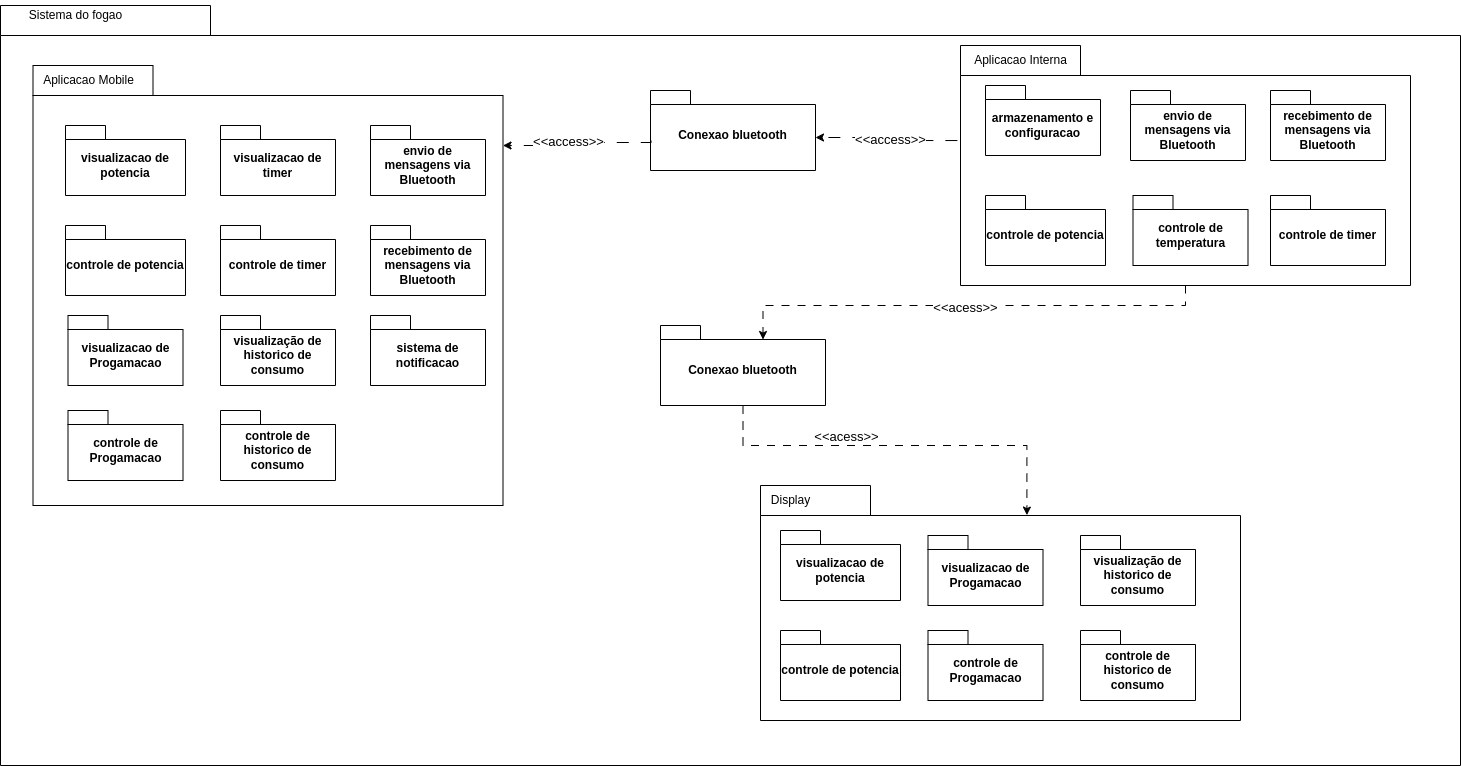
Diagrama de Pacotes
O diagrama de pacotes é usado para organizar e mostrar a estrutura geral de um sistema de software em níveis de pacotes. Ele ajuda a visualizar a arquitetura de alto nível do sistema, mostrando como os diferentes componentes estão agrupados e como eles se relacionam.

Diagrama de Casos de uso
Introdução
O diagrama de casos de uso é uma ferramenta crucial na modelagem de sistemas, utilizado na Unified Modeling Language (UML). Ele oferece uma representação visual das interações entre os atores (usuários ou sistemas externos) e o sistema em si. Cada caso de uso descreve uma funcionalidade ou uma característica do sistema do ponto de vista do usuário, mostrando como o sistema responde a diferentes estímulos externos. Esse diagrama auxilia na compreensão e na comunicação dos requisitos do sistema de forma clara e organizada, destacando os diferentes caminhos de interação entre os atores e o sistema.[1]
Diagrama

Diagrama de Componentes
Introdução
O diagrama de componentes é um diagrama da UML que mostra o relacionamento e a interação entre diferentes componentes do projeto. Um componente pode ser compreendido como um sistema ou um subsistema independente, que são capazes de interagir com outros componentes e compor um sistema maior. Este tipo de diagrama é bastante utilizado no desenvolvimento baseado em componentes (CBD) e tem o objetivo de fornecer uma visão geral do sistema de software, analisando os componentes individualmente, definindo suas interfaces e constituindo uma estrutura física para o projeto.[4]
Diagrama

Referências
[1] GUEDES, Gilleanes T. A. UML 2: uma abordagem prática. 2. ed. São Paulo: Novatec Editora, 2011
[2] SUHARJITO; SUNARDI, Andri. MVC Architecture: A Comparative Study Between Laravel Framework and Slim Framework in Freelancer Project Monitoring System Web Based. In: Conferência Internacional de Ciência da Computação e INteligência Computacional, 4. 2019, Yogyakarta. Disponível em: https://doi.org/10.1016/j.procs.2019.08.150. Acesso em: 24 abr. 2024
[3] What are Progressive Web Apps?. Web.Dev. Disponível em: https://web.dev/articles/what-are-pwas. Acesso em: 24 abr. 2024
[4] UML Component Diagrams. Disponível em: https://www.uml-diagrams.org/component-diagrams.html. Acesso em: 22 de abril de 2024.